MindLink
Overview:
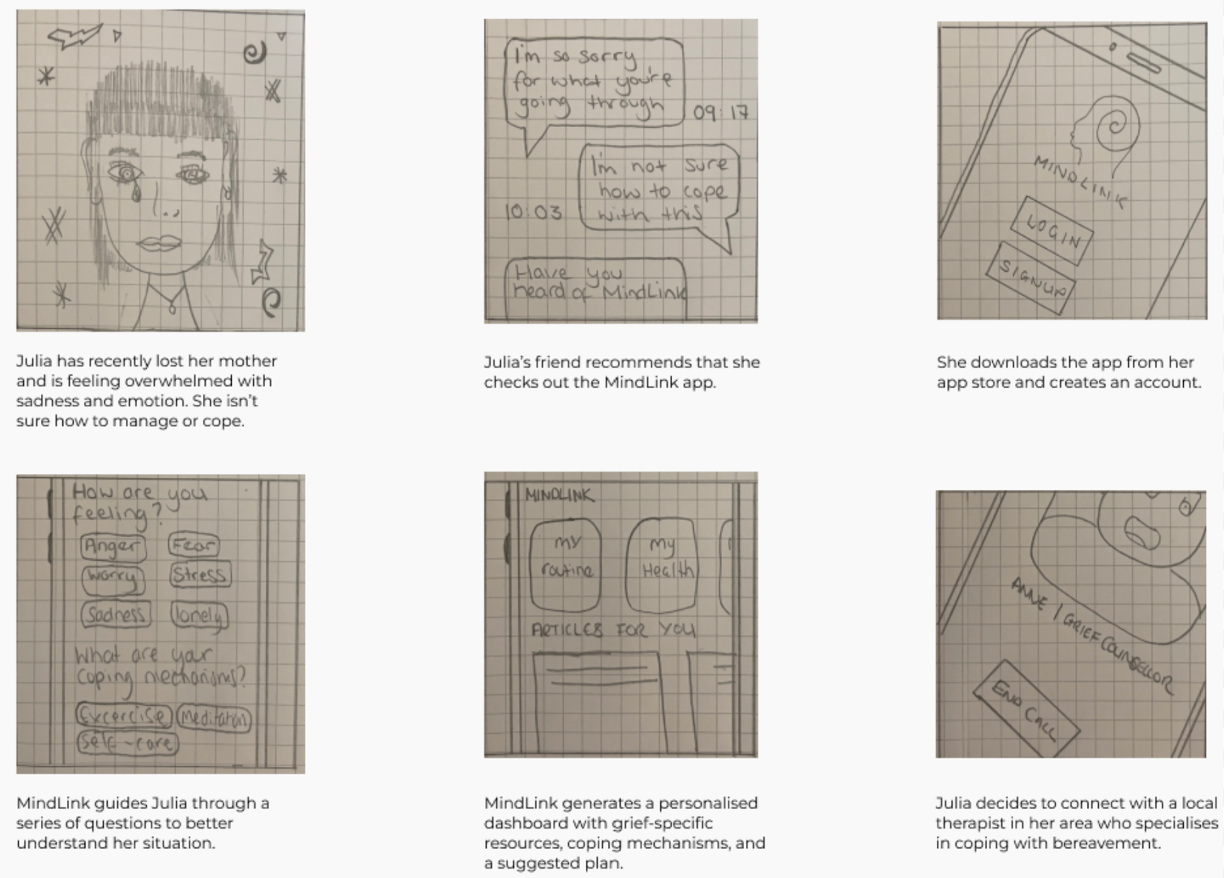
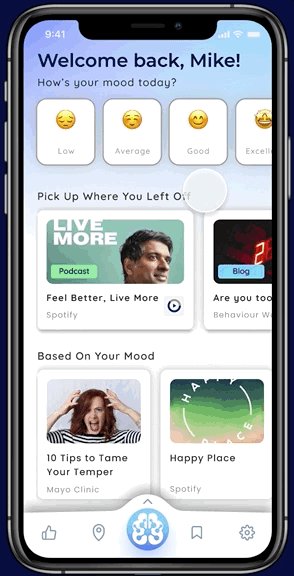
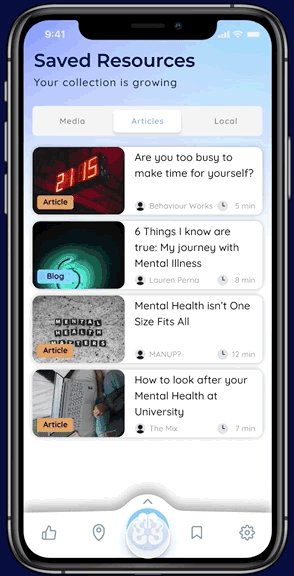
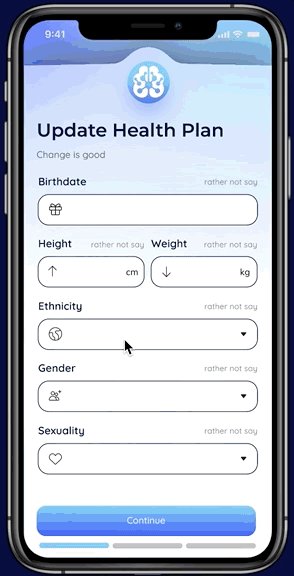
🗒 Project Overview: MindLink is a mobile app that aims to connect users to personalised mental health resources, depending on their mental health relationships and struggles.
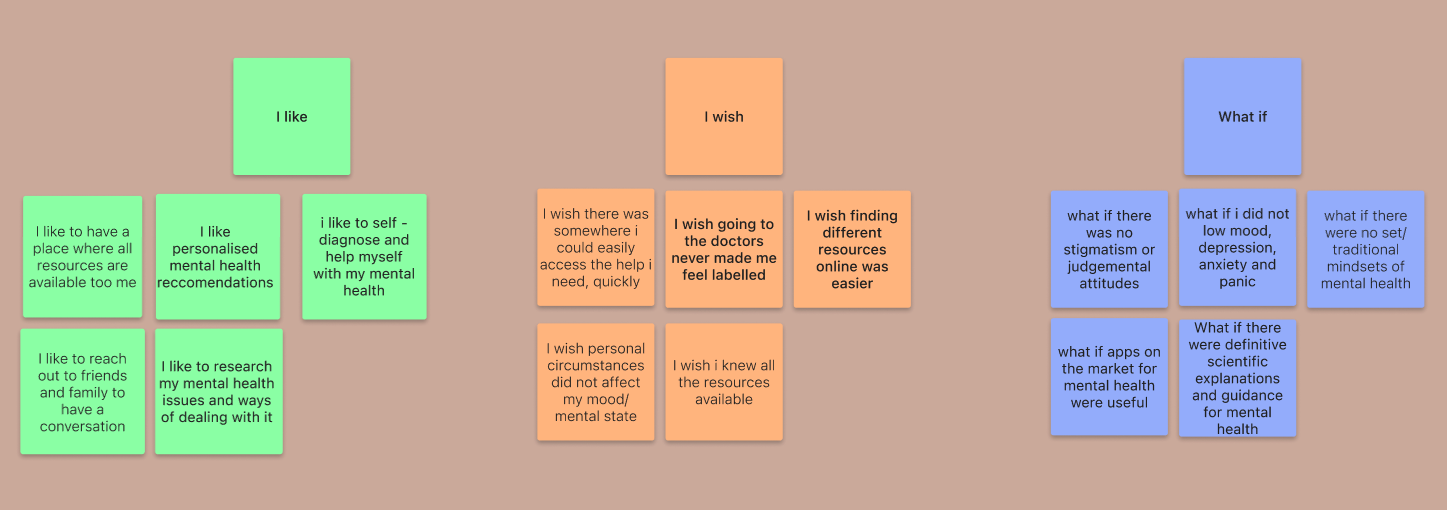
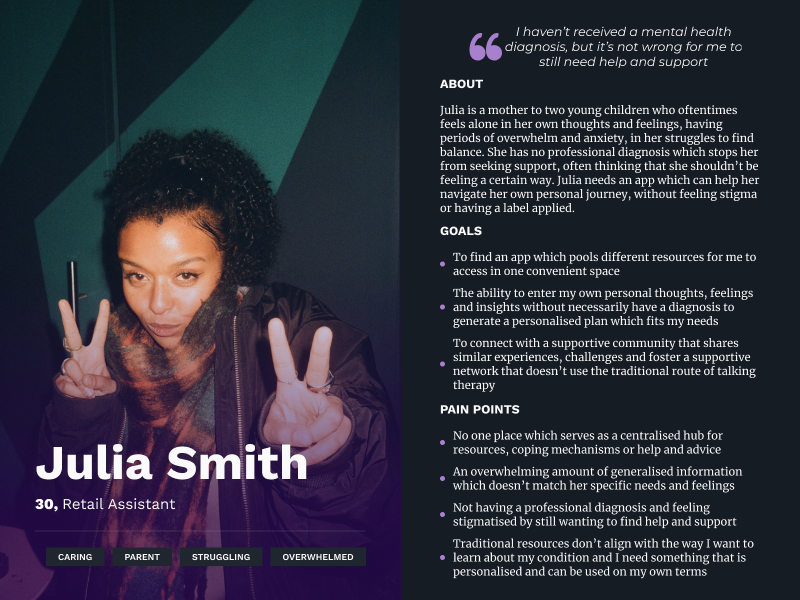
🙁 Problem: Those struggling with mental ill-health concerns can often find themselves overwhelmed by the sheer number of resources out there, which may not be applicable to their personal needs, further impacting their drive/motivation to find suitable coping mechanisms and help.
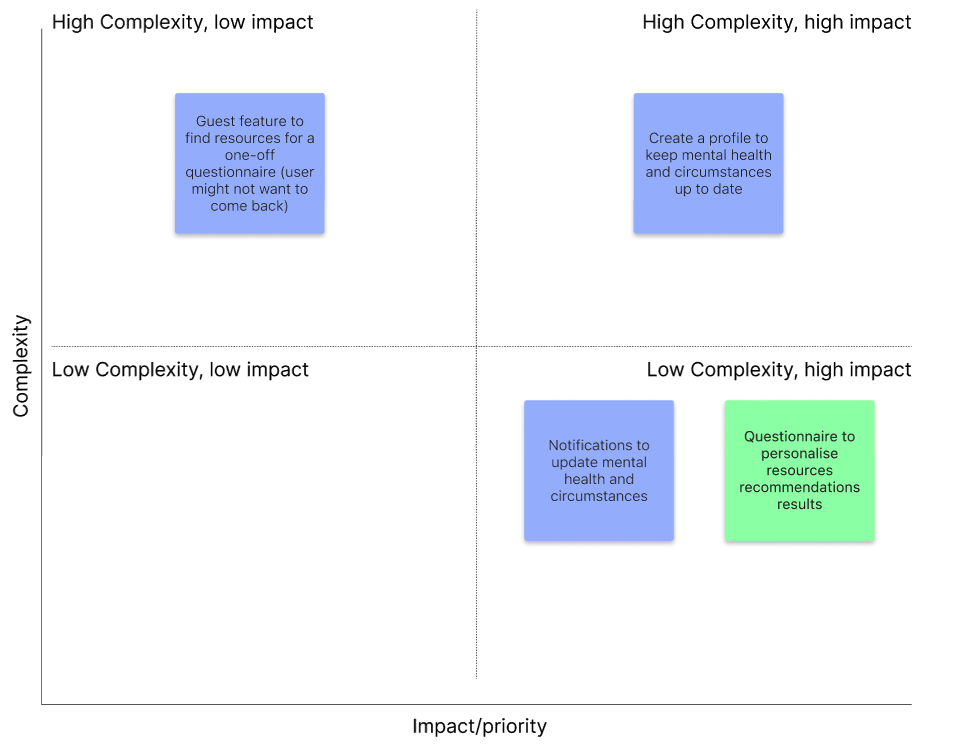
🎯 Solution: A platform which showcases and offers a range of different mental health resources, personalised to the user and their specific needs and struggles.
🛠 Tools Used: Flowmapp, Illustrator, Trello, Miro, Figma, Microsoft PowerPoint, Excel, Invision, Zoom and Slack.
🔁 Development Lifecycle: Design Thinking Methodology
👥 Team Members: 3