Final Thoughts
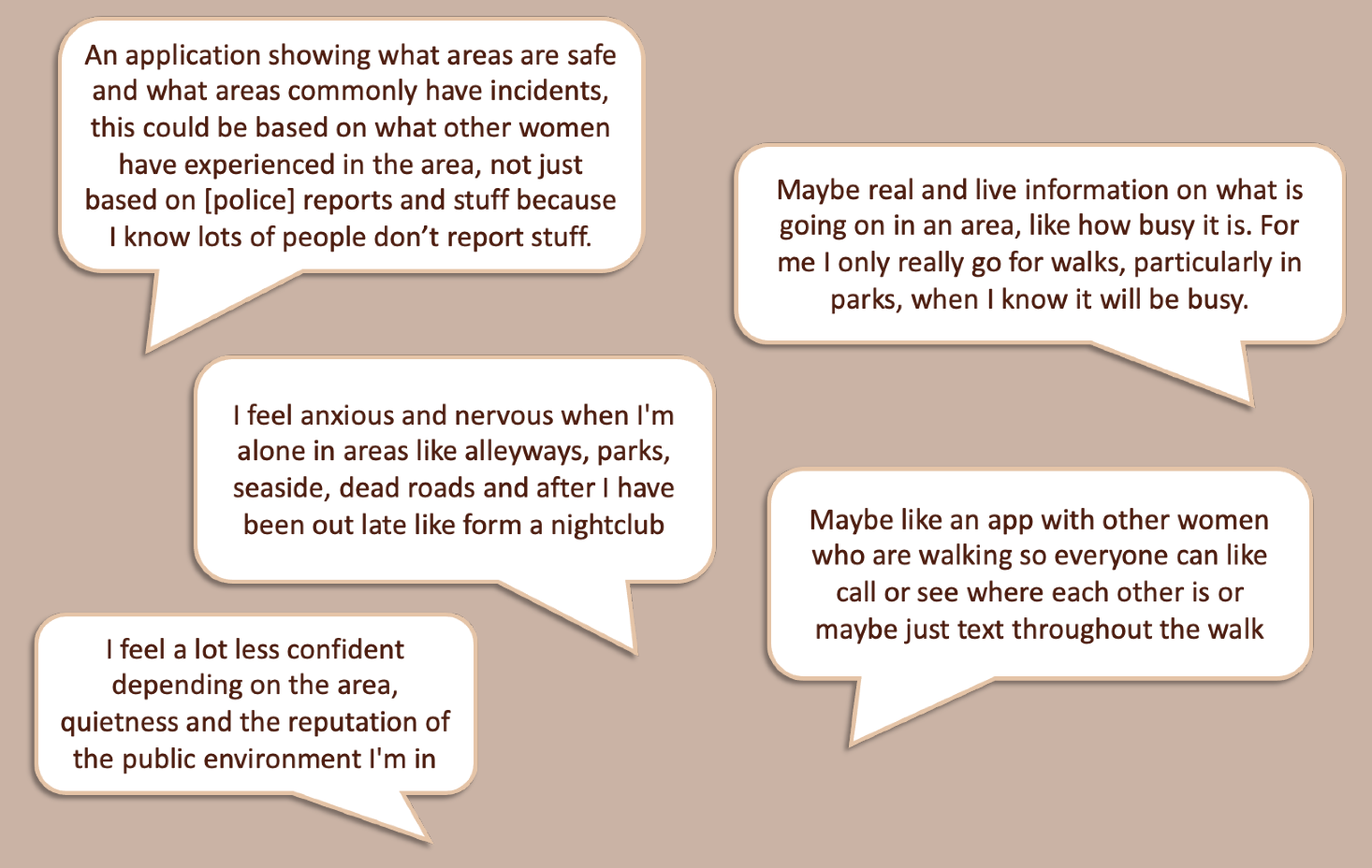
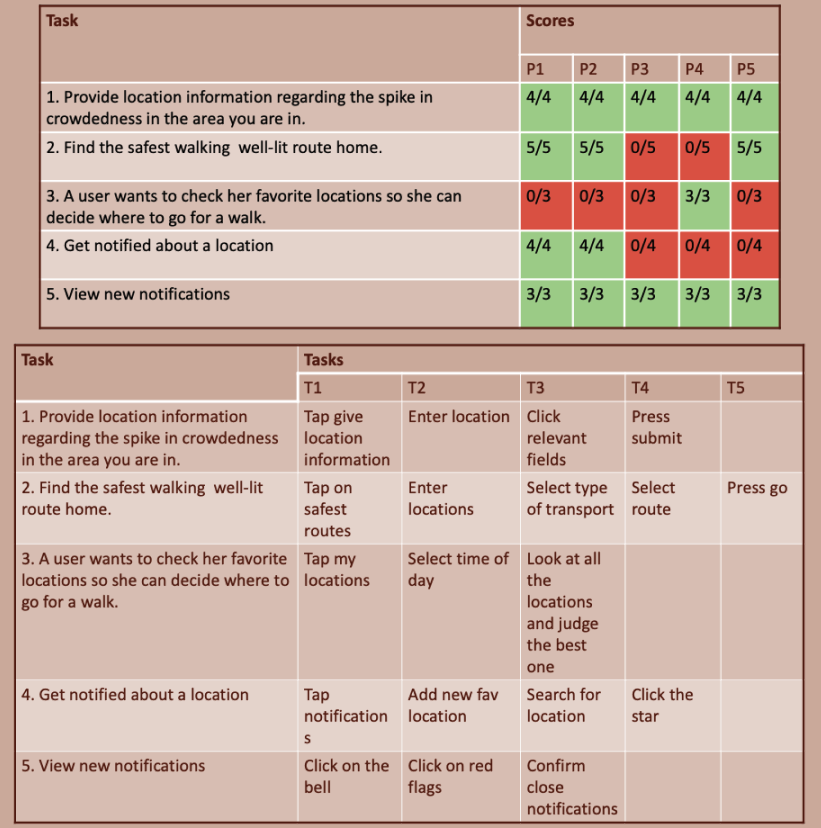
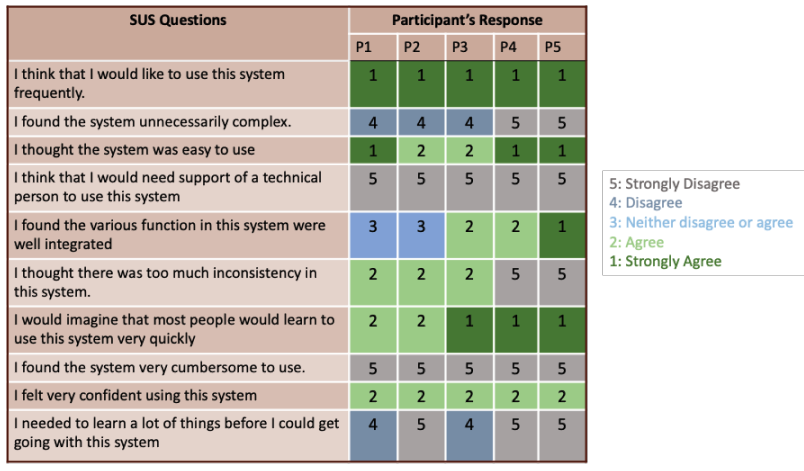
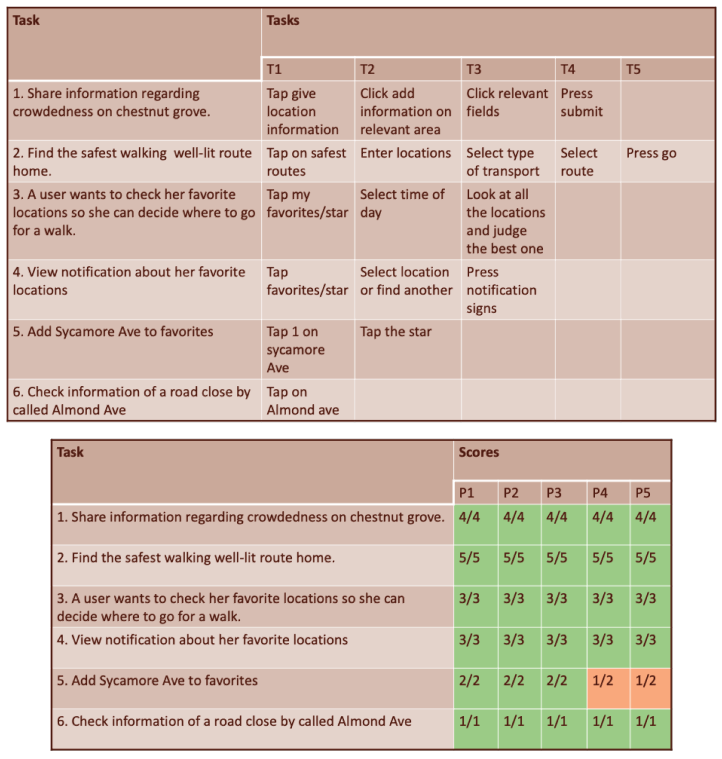
Based on that, we got a pretty good result. Butt, there are a few things I would change, to begin, I think I could've added in some Qualitative Data to see whether there are any anomalies or different patterns in a larger sample size, compared to the usually smaller sample size for quantitative data.
Overall, I do think this mobile application design was successful, personally, I could see it being adapted as possibly a community application too. As well as this, I hope to work on TogetherAware in the future to create an IOT design as I believe that is fitting for the problem given that most users are likely to feel more comfortable using a wearable and discrete device in a situation where they feel their confidence, concerning personal safety, is at risk