Tripee
Overview:
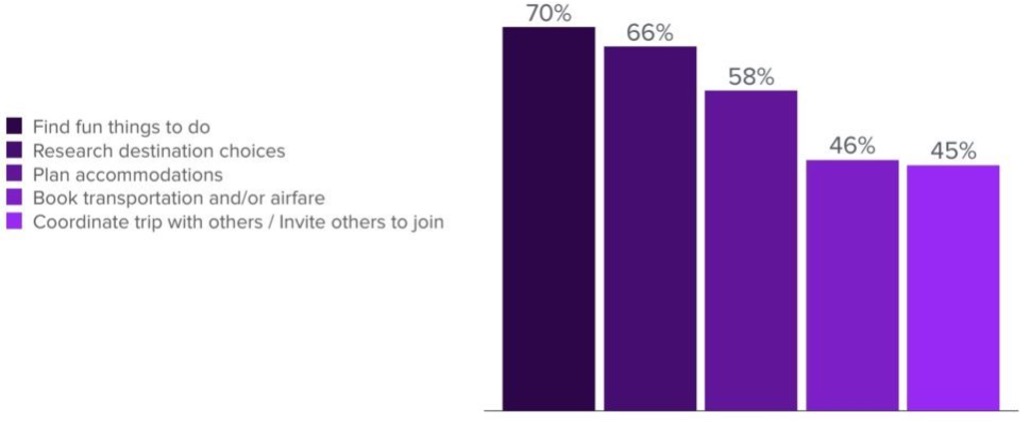
🗒 Project Overview: 63% of users use their smartphone when booking a trip. This includes finding fun things to do, researching destination choices, planning accommodations and inviting other to join. This reflects the preferred device being a mobile device and the amount of work that goes into a planning a trip. Ultimately, at the moment, each element is considered as an individual process as there is not one single platform which can assist with the different elements to planning and booking a complete trip, including activities.
🔁 Development Lifecycle: Design Thinking Methodology
👥 Team Members: Individual (1)